DOM 요소의 선택
- HTML요소를 다루기 위해서는 우선 해당요소를 선택해야만 함
- 자바스크립트에서 특정 HTML 요소를 선택하는 방법
- HTML 태그이름(tag name)을 이용 → getElementsByTagName()
- id 이용 → getElementById()
- class 이용 → getElementsByClassName()
- name 속성(attribute) 이용 → getElementByName()
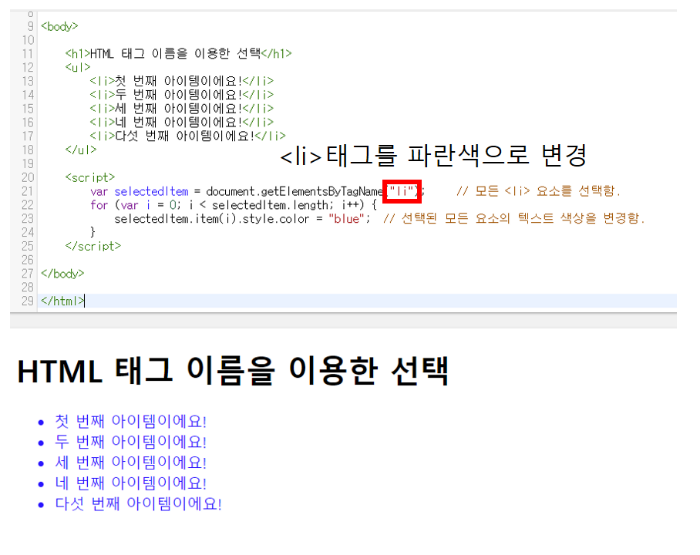
getElementsByTagName() 메소드
- tag name을 이용하여 HTML 요소를 선택


getElementById() 메소드
- 아이디를 이용하여 HTML요소를 선택
- 해당아이디를 가지고 있는 요소 중에서 첫 번째 요소 단 하나만 을 선택

getElementsByClassName() 메소드
- 클래스이름을 이용하여 HTML요소를 선택

getElementByName() 메소드
- name속성을 이용하여 HTML요소를 선택

'JavaScript[JS]' 카테고리의 다른 글
| [React] sideEffect/useEffect/cleanupEffect (0) | 2022.11.23 |
|---|---|
| [React] 화살표 함수 (0) | 2022.11.17 |
| [Ajax] ajax란? / response 응답데이터 (0) | 2022.09.07 |
| [JS] 자바스크립트(JavaScript) 란? (0) | 2022.09.06 |
| [JS] BOM 과 DOM의 차이 (0) | 2022.09.06 |




댓글